In order for your product to succeed, it’s critical that users gain value from it. Hidden beneath the simplicity of that statement lie the complexities of the UX design process used to deliver that value.
Depending on how specific you get, the UX process can either contain a few or many phases.Today, we’re going to focus on the four primary phases of research, design, testing, and implementation.
As we go through each phase, we’ll talk about the goals and activities particular to that phase, as well as highlight the main tasks that each player should complete during the respective stages. But before we get started, let’s dive into some basic principles and concepts related to UX Design so we are all working from the same understanding of user experience design principles.
A brief overview of UX design principles

If you can see it, click it, tap it, type in it, swipe it, or even hear it, it’s part of the product’s user experience design. The User Experience (UX) Design is the process by which the design teams create products that provide meaningful, interesting and relevant experiences to their users. The multidisciplinary process usually involves acquiring and integrating aspects of branding, usability, function, research. In the end, UX design entails everything that a user interacts with while using a digital product.
To look at it another way, UX design helps to understand and build the what, where, when, why, and how users experience. It’s a story that begins way before the product reaches the user’s hands or fingertips. That is why it is so important to be fully prepared and know the playing field before getting way into your product and forgetting who your target audience is.
In order to do so, UX designers learn about business and user goals to develop a deep understanding of what a user needs or expectations to achieve when using a product for a specific purpose. Their main goal is to integrate all the data they have acquired through different UX research methodologies and tools and translate it into actual design decisions that can be visualized on the app, website or platform they are designing. By getting a deeper understanding of the product’s user base, they will be able to create something that holds the insights they’ve discovered during the research process.
The user experience must be designed to cover all possible use cases so regardless of circumstance, users can interact with the product with confidence. Therefore, it is necessary to understand the times and places in which the user interacts.
By understanding the needs, motivations, and behaviors of users, designers can deliver different paths by building empathic interfaces that allow users to carry out their tasks and increase their satisfaction with the product. This is why UX designers work in the form of a user-centered work process, by engaging in a collaborative and multi-step process that channels their best informed efforts until all areas are encompassed and all issues are resolved.
So, to put an incredibly complex process simply, UX design relates to anything a user interacts with while using your product. Now let’s fully describe this process and dive into some of the UX design process best practices.
Step 1: UX research comes first

Before you can begin designing or prototyping, your design team must understand what their real users need to do and why they need to do it, along with the business needs and goals. While team brainstorming and ideation are important, you need to complement those efforts with UX research. UX research is the methodical study of a group of target users to find specific information about their needs, wants and or issues so as to create a product that’s truly relevant to them. This methodology not only lays the essential foundation to make informed decisions, but it also provides valuable information to create a design strategy that will most likely be successful, since you’ve spent time understanding your users and identifying their real needs. UX Research allows you to contribute to the loop of keeping product-development efforts on the right track, and it allows you to uncover problems and design opportunities. By doing so, UX researchers reveal valuable information that can be fed into the design process; this is why their role is a critical part of this process. Moreover, UX research allows your design team to create something usable and functional that most likely will meet your user’s expectations.
Your research efforts could be, on the one hand, qualitative, and they may include user interviews or focus groups with your target audience. You may choose to analyze reviews of a competing product. While uncovering your future users’ needs, this research also reveals any pain points they currently experience.
On the other hand, you can also consider supplementing your qualitative research with a quantitative survey distributed to a mass audience. Use the data to rank the importance of product features, to determine users’ preference of one feature over another, or to evaluate market perceptions of competitors’ products. Whether qualitative or quantitative, all these different tools are part of a cohesive and organized UX research phase and their execution should follow that plan as well as take into account different aspects, being the most important one the product’s current development stage.
As you go through this first research phase, you will find that different users have varying needs and pain points. According to Adobe’s definition of a user persona, they are archetypical users whose characteristics, background, behaviour patterns, attitude, descriptions and goals represent those of a larger group of real individuals. User personas are templates created by designers to represent real users descriptions but also include context-specific details of the product that’s being created, as well as a few fictional details that make anonymous that specific group of user’s. By developing multiple user personas, you will be able to document your product’s primary user types and then share these personas with your entire product team, making it easier to get a deeper understanding of your user base and contributing to creating a product that really fulfills your user’s needs.
Next, as the final outcome of the UX research, it’s good to define a list of product requirements. This clarity helps the business and development team to understand the concept and direction of the product before moving on to the design phase. Along with outlining your product requirements, it is both useful and important to always reexamine and bear in mind the reasons why UX research is such an important step of the design process. In the next section we will discuss this as well as provide reasons why UX research should not be avoided during the development of your product.
Why is user research so important to the UX design process?
UX research is a methodology that not only provides valuable data that aids the decision making process but also serves as a tool that helps entrepreneurs create products that perfectly align to their consumer’s needs, wants, desires, and, most importantly, fix their issues. Therefore, carrying out UX research makes the design process more fluent, since it actually sustains every decision that will eventually be made in the long run of product development. The three main reasons why this methodology is so important to the UX design process are: it eliminates preconceived notions or assumptions, it helps developing a product relevant to your user base, and lastly, is vital to the creation of a design that’s characterized by its functionality and usability.
Firstly, carrying out UX research activities helps getting rid of preconceived notions companies and entrepreneurs might have about their target market, audience or user base. By thoroughly researching their target users, they will get a deeper understanding of who they are building their product for, thus eliminating all their (sometimes mistaken) preconceived assumptions about their product. This aspect is key to the design process, since one of the many reasons why products tend to fail is because companies and entrepreneurs get invested into the idea of a product, and they sometimes forget about who their target customers are, who will benefit from what they are creating and who the end user is. Carrying out UX research avoids the latter from happening, as it involves users during all stages of the product development process.
The second reason why UX is so important to the design process is that by engaging in the latter, it will help develop a product that’s relevant to your user base, which in turn will possess a design that aligns with their needs, and is in turn, successful. This is one of the most important results from a well carried out UX research strategy, mainly because it means that the data gathered can be directly translated to practical decisions that have to do with the app, platform or website that’s being created. In addition, being in constant interaction with your user base during all the different stages of product development allows you to open a direct channel of communication and interaction with them. Validating your ideas and asking for constant feedback on your product is as equally important as applying these methodologies all throughout product development, since it ensures that you’re still on the right track.
The last (but not least) reason why UX is an important part of the design process has to do with creating designs that are characterized by its functionality and usability. The regular process of user interaction, testing and validation that UX research entails allows designers to create a product that has a high level of usability and user satisfaction, mainly because the ongoing research brought light to a lot of insights related to the way users interact with your product.
Step 2: It’s time to start designing

Next, you’ll move into the design phase of the UX design process. You’ll want to start by building user flows, then moving on to wireframing and prototyping, and finally creating the visual design. This phase of the UX design process answers the when, where, and how of your product’s user experience. Here’s where the UX designer fully interacts with the users and puts into practice their empathy and creativity to resolve the potential problems that might arise during this process.
What’s the role of a UX designer in this process?
Despite varying in relation to the project they are currently working towards or the size of the company they are employed by, UX designers have the responsibility to implement and advocate for the UX design process. Because their job depends heavily on the nature and type of company they are employed by, in this section we will aim to highlight some of the main tasks a UX designer faces in their daily routine.
As we will later on outline, the UX designer’s role within the company is to guide their team towards 4 main stages, so as to achieve the completion of the product development cycle. These stages are research, design and testing, and as we will explain, they don’t all have to happen in this perfect order, since validating, iterating and getting constant user feedback is one of the best and most important tools that UX designers and researchers should take into consideration.
During research, they will most likely work with UX researchers, who fully specialize in getting that deeper understanding of the specific user base that the product being created is aimed for, and complement their search with different methodologies and tools such as wireframes, prototypes and other tools. UX designers are the advocates for this process, since they are part of every stage and work together with management, other designers, developers, testers, the marketing team, support and other team members. They act as the interface between all these different stakeholders, making sure that all focus on creating a product that is firstly characterized by being user-centered, its usability, amazing visual aspects, and functionality.
User flows
User flows are simply diagrams, or flowcharts, that depict your customer’s journey through your product’s features and processes. They help designers understand and anticipate the cognitive behaviors of users, so as to create products that will enable and go fluently with this flow.
These diagrams tell you when a user should be doing (or not) a particular task by highlighting decision points and indicating the need for error messaging or alternate paths in case of system failures. User flows lay the user movement throughout the product, by mapping out every step of their journey, starting from their entry point to when they exit your website, app or platform. Since there are many different pathways a user can take when interacting with your product, the user flow serves often as a visual representation of the multitude of routes that can be taken when using your product. These touchpoints in the user journey are represented by a node in the flow chart, which are simultaneously characterised by a shape that also indicates a particular step in the process. As an example, diamonds mean that a decision is to be made, while rectangles represent a task or action that needs to be taken, such as “Log In” or “Purchase”. Later, user flows can help create your information architecture and be used by the development team to reveal integration points between systems or other technical architecture requirements.
One of the many benefits of integrating User flows into your UX design process is the ability to increase user satisfaction and, therefore, their purchasing intentions and conversion rates. By working on adding fluency and making easier and efficient the way that your users navigate throughout your product screens, you will make sure that user’s time is not being wasted trying to understand what to do next or even to find common navigation items.
For products already on the market, User flow charts allow for an examination of a series of points and areas that need improvement or aren’t working at its full capacity. They help identify why users might be avoiding certain features, screens and even understand why they are behaving in a certain way or following certain specific flows. Evaluating existing interfaces helps you get a deeper understanding of your users and solve their issues.
Lastly, User flows also allow you to communicate the movement of your product to your stakeholders, making it easier for them to get a general view of the interface that’s being created, how it’s intended to work and what its most efficient form is.
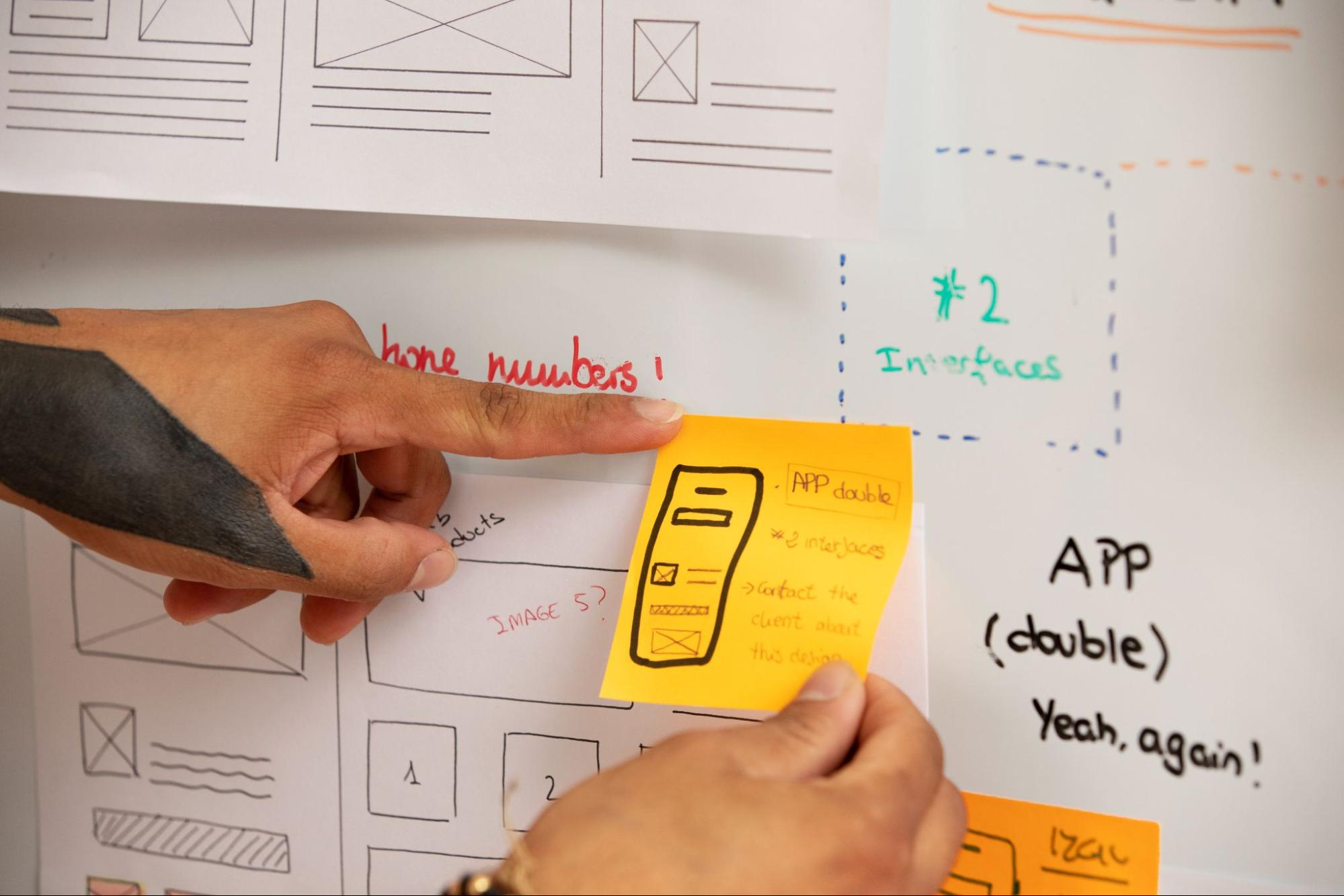
Wireframing
Once you’ve nailed down your user flows, it’s time to build low-fidelity wireframes that explain where and how users interact with your product. Wireframing provides the layout and UI elements needed to perform specific tasks throughout a process, as well as laying the foundation for the visual design, user interface and user experience elements that will later be fully integrated, developed and designed.
While not visually appealing, a wireframe is a valuable tool in early-stage user testing to validate the usability and selection of UI elements before you get into the high-fidelity design. They usually consist of simple block layouts with lines that represent the text that will later be added and “X’s” indicating placeholders for future images that will also be included later on in the design process. Wireframes provide the skeleton for your project, since they loosely shape the final product by allowing you to initially place the content and features you will add or want to add to the final product. They make creating a product easier by visualizing where the key elements will be displayed and helping in the process of developing and designing the individual parts. Wireframes are an essential tool that cement the content architecture before deep diving into the design and committing to details, letting your team experiment without the hassle of altering the overall structure of your final product. They also address scalability and the flexibility of your project, since by creating wireframes you will be able to identify how well your project, being an app, website or platform, will handle growth in the long run. Since scalability is often one of the main concerns of companies that launch new products, creating wireframes allows them to identify areas of continuous improvement and content growth.
The importance of wireframes to the UX design process lies in their simplicity and ability to plan the architecture of your product early on in the process of product development. Wireframes allow designers to make mistakes, experiment with different outcomes and possible structures, by taking the hassle out of designing the entire structure at once. The latter is why they are considered to be an useful tool for designers, despite there being mixed opinions about the effectiveness of their implementation.
Prototyping
Now it’s time to develop your first working prototype. By allowing your users to click and tap through a prototype, you can get excellent feedback on where your UX is crystal clear and where your users might get stuck. You will save time and money by getting this feedback before you invest in developing the full solution with your development team. Prototypes are part of the experimental process in which the design teams transform their ideas from paper to digital form, and they enable your team to easily refine and validate your designs so as to achieve the best results for your product. Prototypes vary in their different degrees of fidelity, mainly because they need to capture different design concepts that will be later tested on users so that they could provide valuable feedback that will allow your team to pinpoint which variants or elements work best within that set of combinations.
The main importance of creating prototypes lies in having a clear picture of where your ideas should start. Having a solid foundation from which to begin ideating and improving your product is key not only to further develop it but also to engage in the conversation with your stakeholders related to the potential benefits, costs and risks associated with your project. This way, you can foster a sense of ownership over the product, creating an emotional investment between your shareholders that will guide your product towards its ultimate success.
Thirdly, another major benefit is related to the importance of experimenting with a tool that can provide you with user insights and more information about the way they will use your product. Adapting to their feedback and inputs in the early stages of your project will therefore result in a cost and time reduction in the long route of product development, since you will be able to absorb their insights and incorporate them, allowing for a stronger user satisfaction. You will also be able to adapt to changes early, thereby avoiding commitment to a single, biased and falsely-ideal version of your product. Lastly, and related to the possibility of hearing your user insights and feedback, you will minimize the number of mistakes, troubleshooting errors or issues to correct during your product launch, improving your time-to-market estimated date.
Visual design
Once you’ve validated your interaction design with usability testing, you’re ready to begin creating the high-fidelity mockups. Color schemes, fonts, button styles, and spacing are just a few UI design components. The placement of content, images, icons, and other graphical elements also needs to be considered. The main goal of visual design is to make interfaces usable and attractive to the eyes of the consumer: designers should capture user’s attention, but at the same time, prioritize how content is presented and displayed. Visual design as a field has grown out of only worrying about user interfaces (UI) and graphic design, and nowadays it also takes into account the way that text, colors and images align with each other so as to achieve a certain feeling, sensation or user interaction. Therefore, designers now prioritize how the content is displayed by taking into account how these elements interact with each other, thus influencing the cohesiveness of their design, and, overall, of their product. The design should not only be cohesive, but also intuitive and predictable for end-users, who should have a pleasant, functional and reliable experience with your product.
If visual designers are asked to define the most important design principle, most of them will say “unity.” Unity is the fundamental principle of design because it’s about creating a sense of harmony between all elements in a page. A lack of unity in designs can easily cause chaos and create a bad visual experience for people who will interact with a product.
When your visual design is complete, you’ll do another research iteration to validate your product design or learn what areas need some fine-tuning.
Step 3: Use iterative testing to validate your designs

Notice that as part of the wireframing, prototyping, and visual design steps, you needed to jump forward to do some user testing research and validate your user flows and UI decisions. So while testing is the third phase in the UX design process, we recommend a more iterative process. This is mainly because product development involves a complex process that is divided and composed by multiple stages, and at every single one of them constant user validation, feedback and iteration is needed to be continuously adjusting to the product that users expect. This is why you should expect to go back and forth between phases as needed — design and testing — until you’re ready for implementation. Despite being divided in distinct phases, UX designers usually don’t strictly follow their original order and are constantly going back and forth between design and iteration, making the process really fluent and interactive between all parts involved. This is another characteristic of design testing: its nonlinear fashion allows for a flexible process to happen and for different groups to be conducting more than one stage simultaneously. For example, different groups within the design team could be conducting more than one research stage concurrently, or designers may be collecting information and prototyping at the same time, as a way to enable them to visualize potential solutions to their product. Besides, results acquired from the testing phase could reveal newer insights about users, which, in turn, could lead to the beginning of new stages: another ideation session or the development of prototypes, for example. That being said, it is important to note that these stages do not follow a sequential order: they can often happen in parallel to one another, be repeated iteratively or reorganized. All these stages should be understood as different parts of a system (the design process) that contribute to the project, rather than being sequential steps to be carefully followed. The project will involve different types of activities specific to these different stages and ramifications, but the central idea behind each phase remains the same.
In the design phase, each UX deliverable got more detailed and robust. Great user experience designers frequently iterate so that every deliverable along the way can be refined to reflect user feedback before it moves into more detail. The result is a thoroughly vetted UX to hand off to your development team that will hopefully need few adjustments or rework once it arrives at the implementation stage, which we will discuss in the next section.
Step 4: Turning your designs into a working product
The final phase of the UX design process is implementation. Finally, you get to see all your hard work built into a fully functioning product! Before you start celebrating, you’ll need to work closely with your development team on the implementation. This stage is as important as the previous ones, because you will get to see the hard work that was put behind your product. It is important to highlight that before starting this phase and during the design stage, the development team participates in different meetings to see the UX process, results of user tests, or simply to communicate the idea of the design.
This continuous flow of collaboration helps developers understand the user experience, features, components, elements, and interactions before starting the implementation. Their collaboration is another key to the success of your product, because a well enginged system not only consists of the design process, it should also be a well developed product. Also important, this mitigates the amount of back-and-forth between UX and the development team and reduces potential misunderstandings.
Part of our UX deliverables here at Qubika is a UI kit. This kit contains all the specifications about the user interface elements. Many developer questions can be answered by referring to the UI kit as the UI is being built.
During implementation, you’ll want to lend your designer’s eye to work in progress throughout the development process and solve any misunderstandings or confusion between UX and developers as early as possible. You also need to be available to define alternative solutions if the development team runs into a problem.
The implementation phase is also a great time to continue user testing with internal peers or staff in other departments. As features are ready for formal QA testing, share the testing URL around the office to get feedback. While you may not be able to incorporate all suggestions into the initial launch, you can use the feedback to build out your next product iteration.
The complex UX design process hidden behind great user experiences

Most often, popular software is also the easiest to use. Users often take the UI design for granted — if they think about it at all. By now, though, we hope we’ve shown you how complex the user experience design process is and given you some ideas on how to create user-centric products.
If you need a user experience designer or a user research expert for your next product development project or redesign, a firm like Qubika can help. Our design team is experienced in building human-centered UI/UX that will delight your customers. We’re excited to learn about your project!