React Reanimated

React Reanimated is a React Native library used to work with gesture-related animations. It’s currently the most popular library used for animations because it’s pretty similar to the Animations API offered by React. The difference with Animated is that it is more flexible and friendly with gesture-based interactions. It’s good performance comes about because it works on the native thread and not in the JavaScript thread. It uses TurboModules and JSI, so it doesn’t suffer from the drop frames produced by using the React Native bridge for communication between threads. All this is what makes it more performable in all devices.
React Reanimated works with JavaScript code, so if one day you want to change your code from Animated to React Reanimated, you don’t need to change it all from scratch, you can simply change a few things and it will look as good as new.
To summarize, React Reanimated is great because of its similarities with Animated, its low cost and great performance. That’s why today it is the most used library for animations.
If you want to start using it, it has a great documentation, with lots of examples and blogs. It’s really simple to install and start applying to your app.
About React Reanimated:
Lottie Files

Next we have Lottie Files, a great and simple way to animate your app. This is one of my favorite libraries, but it requires more than just programming skills. Lottie files, as they say on their website are a “JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets.” These files are really small so they don’t affect the size or the performance of an app as you might think a moving image would. They can work on any device, with the ability to scale up or down without pixelation.
It’s really simple to start using and to take advantage of, because it’s pretty similar to just creating a new image in React (from a code perspective).

Besides its simplicity, because these animations are not made by coding, we might need a little help from our fellow designers. But if you’re just like me and have an interest in design, you might be able to do it yourself from scratch using Adobe After Effects. If this is not the case, you don’t need to worry. Lottie files have hundreds of free animations that you can use on your app. One of the great things that Lottie file has is a web editor that is very easy to use, where you can change color, size and looks of any animation at a glance.
About Lottie:
Example animations from Qubika Design Studio (Candidly Design Case)
React Native Animatable
Coming in third, we have React Native Animateble. If we would have to rank code animation libraries, this one would come right after React Reanimated. Animatable is a very popular library among its peers. It’s a great alternative to Reanimated when creating micro-interactions or just making simple and fast animations.
Animatable is a well-documented library that is really simple to install and use. It’s a great alternative for looping and generating transitions for elements in your apps.
About Animatable: React Native Animatable on Github
React Native Tabbar Interaction

React Native Tabbar interaction is not a full animated library for all elements of an app but rather, as the name suggests, it’s an animation for the tab bar. This library was created by MindInventory and is a really great way to make your tab bar look great effortlessly. If you want your tab bar to be different, this library won’t disappoint. Tabbar Interaction is made using SVG elements and has the latest of Google’s Material Design.
It’s easy to use, adaptable and easy to accommodate the client’s needs. This library is well maintained and documented.
About Tabbar Interaction: React Native Tabbar Interaction on Github
React Native Shared Element
As well as with Tabbar Interaction, React Native Shared Element is not an animation library for elements, but rather for navigation. React Native shared element transitions are often used to add shine to applications. It’s possible to achieve nice transitions by building custom modals and using the core React Native API, but this usually brings some restrictions. Resizing images or guaranteeing that no “flicker” occurs on older Android devices can be really difficult.
Because of these problems it’s why React Native shared elements come to light. This library, as the documentation says, “solves the problem through an all native implementation which is very close to the metal of the OS. It provides a set of primitives, which don’t require any back-and-forth passes over the react-native bridge”. This is how this library manages to achieve better performance and faster image transitions.
So next time you want to guarantee smooth transitions, keep in mind that this library can be a great problem solver.
About Shared Element: Shared Element on Github
React Spring
Last but not least, we have React Spring. This library might not be the most widely used, but what differentiates it from the others is that it is a cross-platform library, supports react-native-web, React Native and web among other platforms. It’s very easy to use and has physics-based animations. What’s so cool about React Spring is that its API is available in a pattern of plug and play react hook. So next time you are thinking about making a React web and a React mobile app, if you want to reuse code and make your app shine, React Spring might be your best choice.
About React Spring:
Closing Thoughts
Animations are very useful nowadays. Using these libraries can really change the perspective of users. Having great animations can make the difference between having a standard app and a high-quality app. As we’ve seen, there are a lot of libraries with different focuses and the number and quality is only likely to increase over time.
So if you are thinking about making a new app or adding animations to it, feel free to test these libraries and combine them to get the most out of them.
Success case
As an example of animations, here at Qubika’s Mobile Studio we made Candidly’s Mobile App. Candidly is a company dedicated to the photography business, where you can book a photographer for an event and after 24 hours get the photos of that event on your phone.
Because it was an app where its looks and appearance mattered a lot, we needed the app to stand out with more than just photos and nice fonts. That’s where animations came into play. Candidly customers really love to interact with the app and see gesture-based interactions in it, so we were able to focus on this and play around with animations.
Using two of the libraries mentioned above (Reanimated and Lottie), we added animations to the app and it took off. Candidly and their app users loved it and, with simple changes, the app looked more professional at a low cost.
Here is the process of how we did it using Lottie and Reanimated.
Starting with the most complex one we had Lottie, not because of its implementation but because it required previous steps before writing code. For Lottie animations, we had help from Qubika’s Design Studio. They designed the animations and brought them to life using Adobe After Effects and the Lottie files plugin. Which might sound easy but believe me it’s not.
After generating those animations, they exported them into JSON files so we could use them. Once we had those files, the process of showing those animations was pretty straight forward.
<PagerView style={styles.pager} onPageSelected={handlePageSelection}>
{pages?.map((page, index) => (
<View key={index} style={styles.page}>
<LottieView
loop={faise}
style={styles.animation}
source={page.animation}
autoPlay
/>
<Text style={[typography.title, styles.title]}>{page.title}</Text>
<Text style={[typography.text, styles.text]}>{page.text}</Text>
</View>
))}
</PagerView>As you can see the code was pretty simple and we didn’t have to use a lot of props for it to look amazing.
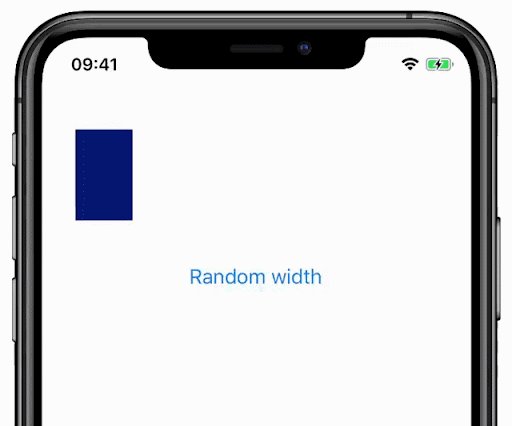
After Lottie we used Reanimated. This one only required code work, so the process was a little bit less difficult. We used Reanimated to generate a parallax scroll view so when the user wanted to over scroll the background image, it would zoom in and out depending on the scroll direction.
import React from 'react';
import { useWindowDimensions, View, StyleSheet } from 'react-native';
import Animated, {
interpolate,
useAnimatedScrollHandler,
useAnimatedStyle,
useSharedValue,
} from 'react-native-reanimated';
export function ParallaxScrollView({ children, source, imageHeight }) {
const scrollPosition = useSharedValue(0);
const { width, height } = useWindowDimensions();
const imageContainer = useAnimatedStyle(() => {
const scale = interpolate(scrollPosition.value, [-100, 0, height], [1.5, 1.2, 1]);
return {
transform: [{ scale }],
};
}, []);
const handleScroll = useAnimatedScrollHandler({
onScroll(event) {
scrollPosition.value = event.contentOffset.y;
},
});
return (
<View style={styles.container}>
<Animated.View style={[styles.animatedView, imageContainer]}>
<Animated.Image
source={source}
style={[{ width, height: imageHeight }, styles.animatedImage] }
/>
</Animated.View>
<Animated.ScrollView
onScroll={handleScroll}
scrollEventThrottle={16}
showsVerticalScrollIndicator={false}
>
{children}
</Animated.ScrollView>
</View>
);
}Special thanks to Candidly for letting us use their project as an example and also the Design Studio Team at Qubika.
Candidly:
Design studio case: Candidly on Behance