Building a powerful user interface with Creative Juice
Check out the work of our Product Design Studio for our client Creative Juice.

Qubika at Databricks Data + AI Summit
Join us June 9-12 to see our leading Databricks capabilities

Financial services
Expertise in core banking, BaaS integrations, payments, and GenAI-enhanced financial solutions.

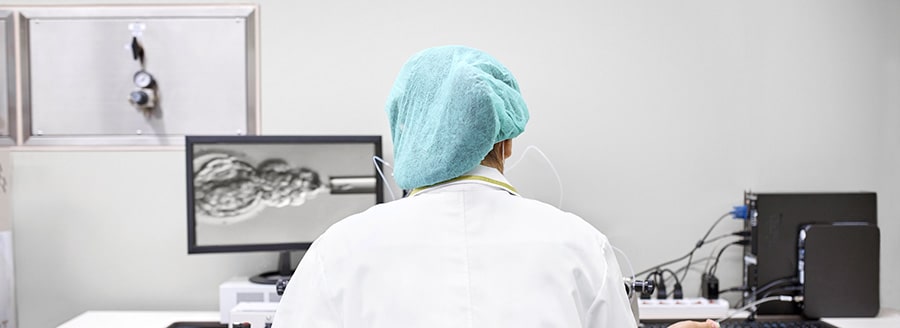
Healthcare
People-centric healthcare design and solutions, from virtual care, integrations, to smart devices.

Insurance
Modern solutions including self-service, on-demand, and algorithm-driven personalization.

Hi-tech & semiconductors
Semiconductor design, firmware and IoT development, and AI-powered embedded systems.

Qubika is a Databricks Select Partner
Learn more about our journey, our 150+ certified Databricks experts, and how we’re delivering solutions such as autonomous AI agents.

Databricks Capabilities
Learn more about Qubika's strong partnership with Databricks as a Select Partner, delivering solutions across the finance, banking, healthcare, hi-tech, and entertainment industries.

Databricks Impact on Financial Institutions
Databricks empowers financial institutions to harness unified data and AI, such as for real-time fraud detection, dynamic risk modeling, and personalized customer experiences.
January 19, 2022
Learn about UI developers’ roles, skills, job description and more!

Think of your favorite website, app, software tool at work, or digital space where you like to hang out. Then consider why it’s your favorite. Maybe it’s the colors and images, how easy it is to use, or the way it makes your life easier. Perhaps it’s just an enjoyable way to spend some time.
You might wonder who designed the app’s visual appearance or who decided to put a specific interactive element just where you needed it at just the right time. The web design and UX teams usually get all the credit and glory for all of those usability decisions. But in reality, it was a UI developer that took the design vision and transformed it into the user interface of your favorite website or app.
Sitting between the creative genius of the UI/UX designers and the technical masters on the software development team, the UI web developer builds the pixel-perfect interfaces that help bring the user experience to life in your digital world. Keep reading to understand more about the role, why it shouldn’t be confused with other similar jobs, how it fits into a product team, and why you need a UI developer for your next product or feature build.

User interface development is the collective result of understanding product business objectives, appreciating the nuance of the design intent, and delivering that vision for the ultimate creation of working software. Led by UI developers, this shared process involves creating and curating a user interface flow that makes user’s interaction as simple, intuitive, and efficient as possible, all while accomplishing business and user goals.
To achieve these results, what would the main tasks of UI developers be?
The main goal of a UI developer is to deliver pixel-perfect precision in the visual appearance of websites and web applications. In order to do so, UI developers use their skills to translate the page layouts, images, and interactive elements designed by the creative team into HTML/CSS solutions. Another task relevant to UI devs also has to do with the added complexity of ensuring their solutions maintain their visual appeal, while aligning with the given technology platform and its limitations, as well as the preferred browsers and devices of their end-users.
During the product development process, UI developers work with the design and engineering teams in a consultative role. They provide input and guidance to web designers on potential opportunities and risks in design and workflow concepts. They also communicate business goals and design intentions to the engineering team, ensuring the end product stays true to the vision.
Finally, the UI developer is responsible for building the visual interface of the website or web application. Unlike front-end developers who implement product functionality, UI developers focus on the visual aspect of the product, including animations and design effects like transitions. Their visual contribution to the product development process helps in fulfilling the need of keeping users engaged and at ease every time they visit your product, whether that is a website, web application/platform or mobile app.

To accomplish the lofty ambition of pixel-perfect precision, the role of a UI developer requires an individual with a diverse set of skills: from technical -such as fluency in multiple programming languages and design programs- to soft skills, this role better suits those technical creatives that also count with great interpersonal skills. We will now break down the six essential skills UI developers should master.
Years of experience with HTML, CSS and Javascript build a UI developer’s set of skills to prepare advanced design effects for front-end web developers. Transitions, animations, and visual effects applied to interactive elements all fall within the UI web developer’s expertise and expected output. This skill is vital when creating the mockups for the FrontEnd developers, but plays an essential role at the moment of testing and validating website features.
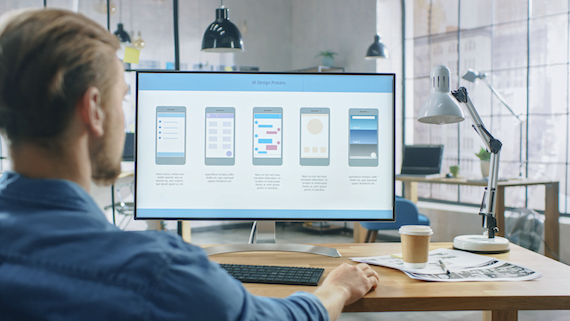
Wireframes are the layouts of digital products (websites, apps and platforms) that show what interface elements will later on be displayed on every page. They are mostly used to create a navigation that complies with a coherent structure while meeting user expectations. UI developers are the ones responsible for creating this cohesive structure. They are key team players when it comes to determining which elements will be displayed, which will be omitted and the way they all will be positioned in the different pages. An UI developer participates in the process of creating wireframes and high-fidelity prototypes & designs, but from the perspective of denoting which of the UI elements (from CTA buttons, images and menus) are actually viable in terms of code, as well as positioning all elements in a diagrammatic form. But except for animations, UI developers don’t add to the visual design or add new functionality, since they are not UI designers. A UI developer’s primary function is to transform finalized designs delivered by UI and UX designers and UX developers into working code.
Visual design goes beyond the look and feel of a product, since it also has to guide users through the website’s flow, without resorting to written instructions. By implementing certain design principles and cues in the website’s code, UI developers must work with the UI design team to keep users hooked throughout the product, while displaying the necessary information and functionality tools they require to take the necessary actions.
UI developers are also responsible for building a visual presentation that is optimized for view on a variety of platforms. The product’s end-users may be loading the web application on a desktop or laptop. Some users may be interacting with the software through an Android or iOS mobile device like a smartphone or tablet. Individual web browsers also have unique ways of interpreting code. UI developers must prepare the user interface code to respond appropriately in various devices and web browsers.
In conjunction with being visually communicative, UI developers must also have great interaction design skills. Interaction design is defined as the practice of designing interactive digital products, systems, services and environments that go beyond their digital aspect, since they entail exploring the way users interact with them. UI developers’ task involves creating intuitive and interactive interfaces so that users can complete their desired tasks with minimal effort and by taking advantage of the product’s usability.
Taking into account that every app, website and platform requires usability testing, UI developers should be able to proactively track different aspects and variables so as to always identify ways to improve the product.
UI developers must be intrinsically motivated and curious about the user’s behaviour. They should be constantly asking questions and being curious about their user’s preferences, motivations, needs and any relevant pain points, to then take all this data into consideration to gather a greater understanding about the product. With this valuable knowledge and insights, the UI developer can improve the product.
Alongside being curious, the UI developer should also have great communication skills, mainly because they interact with different teams and individuals. To ensure overall understanding and outstanding product performance, it is more than important to create a collaborative and communicative environment between all teams. From the marketing, production, development and design team, to customers, clients and other stakeholders, UI developers should be as strong as their creativity and ideas.
To conclude this section, we can affirm that the User interface developer, working between the user interface design and tech teams, have a complete insight into a product creation and execution, especially since their cross-functional role helps the UX developer and design team prioritize their work to ensure the front-end development team has the right elements at the right time to execute their work efficiently.
While some still may ask themselves what is a user interface developer and might think that these roles are virtually the same and there is no point in actually differentiating their tasks and responsibilities, there are some distinctive differences that make a UI developer different from a Front End Developer and even a UX developer. Despite being hard to distinguish between both roles since they are simultaneously working on the final product that users will interact with, whether it will be an app or a website, they both have particular responsibilities. To better guide you through the product development process, we will now highlight the main differences between both roles.
| UI Developer | Front End Developer | |
|---|---|---|
| Role description | These devs speciality lies in structuring the design of a products UI | These devs architect apps and websites but wouldn’t be expected to know too much about responsive design or how to effectively design UI |
| Objectives | Their objective is to engage users in positive app or website experiences through the interaction of visual elements with the product’s code structure | Through coding languages, their objective is to integrate those visual elements to the final product |
| Development emphasis | Their emphasis is on delivering granular assets such as modular pieces that will then fit into the finished product | Their emphasis lies on the seeing the product as a combination of content-filled pages |
| Programming languages | They code in HTML, CSS and Javascript | Their resume needs to be much stronger in terms of technologies, techniques and other tools |

UI engineers sit in the middle, between the creative and technology teams. In order to carefully navigate through the product development process and take on this versatile role, let’s look at how this synastry between teams works in the real world, from concept to design and, finally, to product launch.
User interface designers use design thinking principles to begin the development process for a new product or feature by identifying business and user needs, discovering or validating those needs through UX research, creating visual elements and workflows, and then confirming those decisions through wireframing and prototyping activities.
Using their expertise, a user interface developer provides input throughout the design process and can often validate UI/UX design decisions early in the development process. They take finalized hi-fi wireframes and prototypes delivered via Sketch, Figma, or Axure and construct pixel-perfect HTML and CSS mockups with fully-functioning animations and other design effects. This work is a UI developer’s output, delivered to the front-end developers to complete the product build.
Finally, in consultation with the UI and backend software developers, the front-end developers bring the product to life by transforming the UI dev’s HTML and CSS output into reusable and scalable web components ready for release to the end-user.
Front-end developers use Angular, React, Vue, or other frameworks to build the functional aspect of the product, ensuring proper validation of user input, accepting and processing user data, and handling various interaction use cases within the product workflows.

UI developers use their understanding of business objectives, design principles, and technology to link UI/UX designers and front-end developers’ work. Receiving the design team’s output, UI developers transform those design artifacts into the input for the front-end development team, who adds the functionality and prepares the final product for release to end-users.
Positioned between creative and technical teams, UI devs stand ready to collaborate with the design team on technical possibilities and functionality. They also provide early validation on the creative team’s design decisions. Their collaborative role is key to accelerating the product development process, especially when validating the different design components that will later be displayed on the final product.
During the creative vision execution, UI devs role is also to support the software developers by clarifying information on the different design elements and workflow decisions, thus enhancing the technical team’s understanding of the product vision.
By acting in a consultative and functional role on the product team, UI developers preserve the business object and design intent throughout the product development lifecycle. A key benefit of having UI Devs in your team has to do with writing a cleaner and tidier version of the product’s code, alongside a quicker general interface performance, mainly since these Devs don’t implement unnecessary code libraries. In the long run, these advantages will allow for the code to be optimized and a greater performance of the project’s user interface. Therefore, the ultimate result is a high-quality product with a delightful, cohesive user experience.
While not represented in a UI developer’s job title, they play an essential team role by promoting an efficient and effective cross-functional flow of work between teams, from concept to launch. The more proficient in diverse fields such as analytics, marketing, user experience, design and psychology, the UI developer is, the more refined and aligned with users’ expectations the product created will be. By translating complex brand ideas, values and elements, UI developers help in the creation of products that, in their final form, will be enjoyable for the target audience to use and navigate.
At Qubika, our UI developers are critical in developing the team synergy we use to create user experiences that delight digital audiences. We’re proud of the expertise on our teams and the work we do. If you’re planning a new product build, we’d love to share our experience and expertise to help you create an elegant product with the perfect combination of design and function.

Engineering Studio Manager
Receive regular updates about our latest work

Check out the work of our Product Design Studio for our client Creative Juice.


Check out the testimony from Martin Figares, one of our bootcamp students, over his first year as a software developer!


Let’s review how each user experience research methods work

Receive regular updates about our latest work
Get in touch with our experts to review your idea or product, and discuss options for the best approach
Get in touchArtificial Intelligence Services
Accelerate AI
Healthcare Solutions
Data
Agentic Factory
Financial Services Technology
Platform engineering
Data Foundation