Design systems enable organizations to more rapidly create, maintain and scale the powerful interfaces that are necessary for today’s digital experiences. Here at Qubika, our Design Studio has spent time building our proprietary white-labeled design system, called Hiedra.
Created by Qubika’s UI team, Hiedra is a high-quality customizable design system that functions as the basis for all our product design projects. It means we are able to maintain a standard in interfaces in all software development processes.
In this article, we want to explain how we created Hiedra and the value it brings to our customers.
Hiedra has become a core pillar to our approach to work
Over time, Hiedra has gradually become more and more important to our work. Today it’s metamorphosed into a methodology, a tool, and also a language. Looking at each of these in turn, we can see that:
- It’s a work methodology that impacts our way of thinking and executing the design and implementation of digital products. It implies building and growing in a scalable way.
- It’s a tool that helps us work in a unified way under the same parameters, helping to create a standard for different projects.
- It’s a common language that acts as a bridge between designers and developers.
Blending UI component libraries into a design system
Many of our web apps are built with React. Our Platform Engineering Studio and the Design Studio, defined as part of a project, can set up the option to choose from two UI libraries: Chakra UI and MUI. The criteria for selecting a library depends on project characteristics and team preferences. Hiedra is the white-labeled design solution that lets designers start any project working with the same UI library that frontend developers use.
The goals are:
- To have a standardized development process that includes design file standards.
- To ensure consistency.
- To let frontend developers and designers have a common vocabulary and workspace.
So what’s actually in Hiedra apart from UI elements?
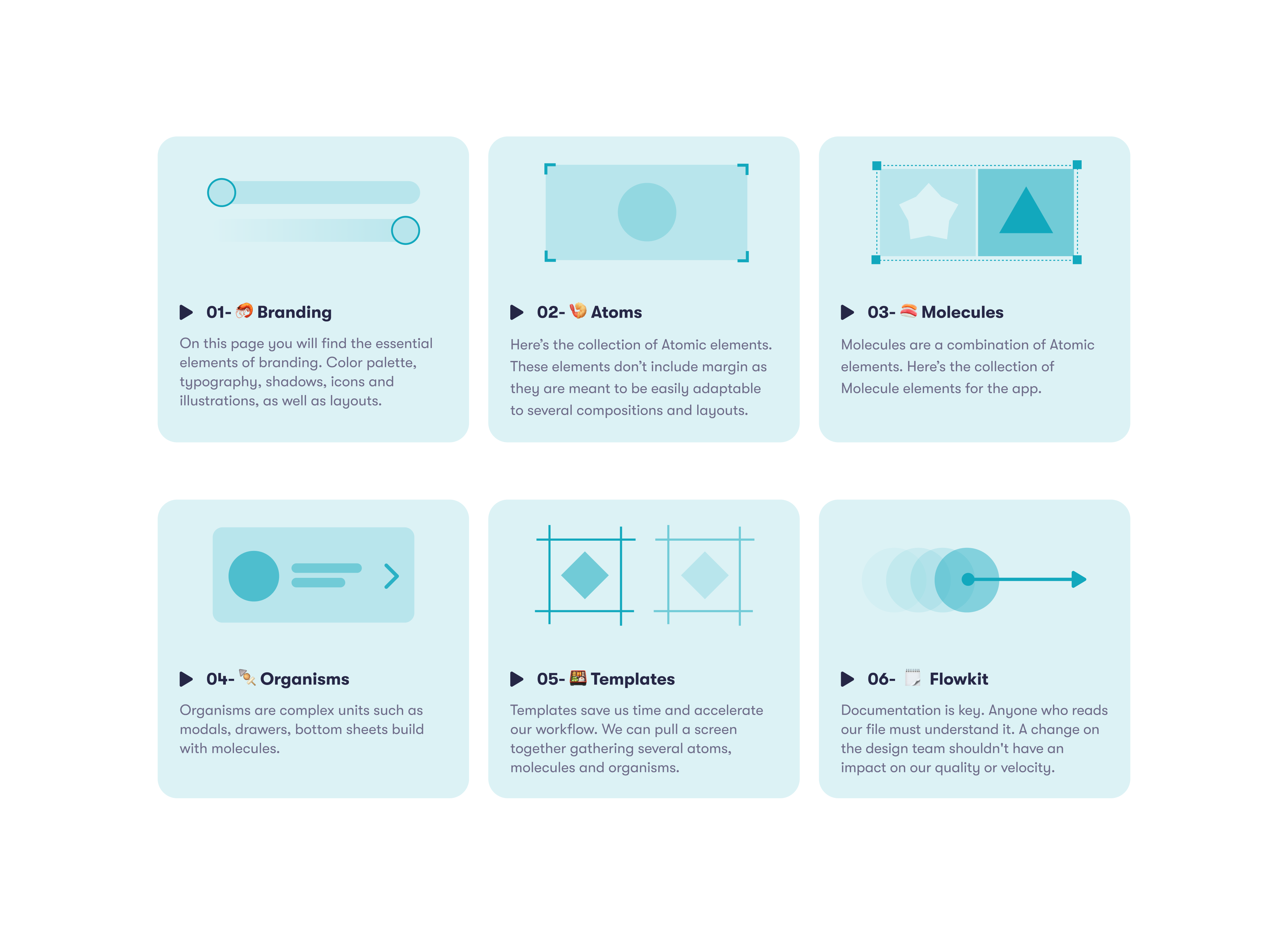
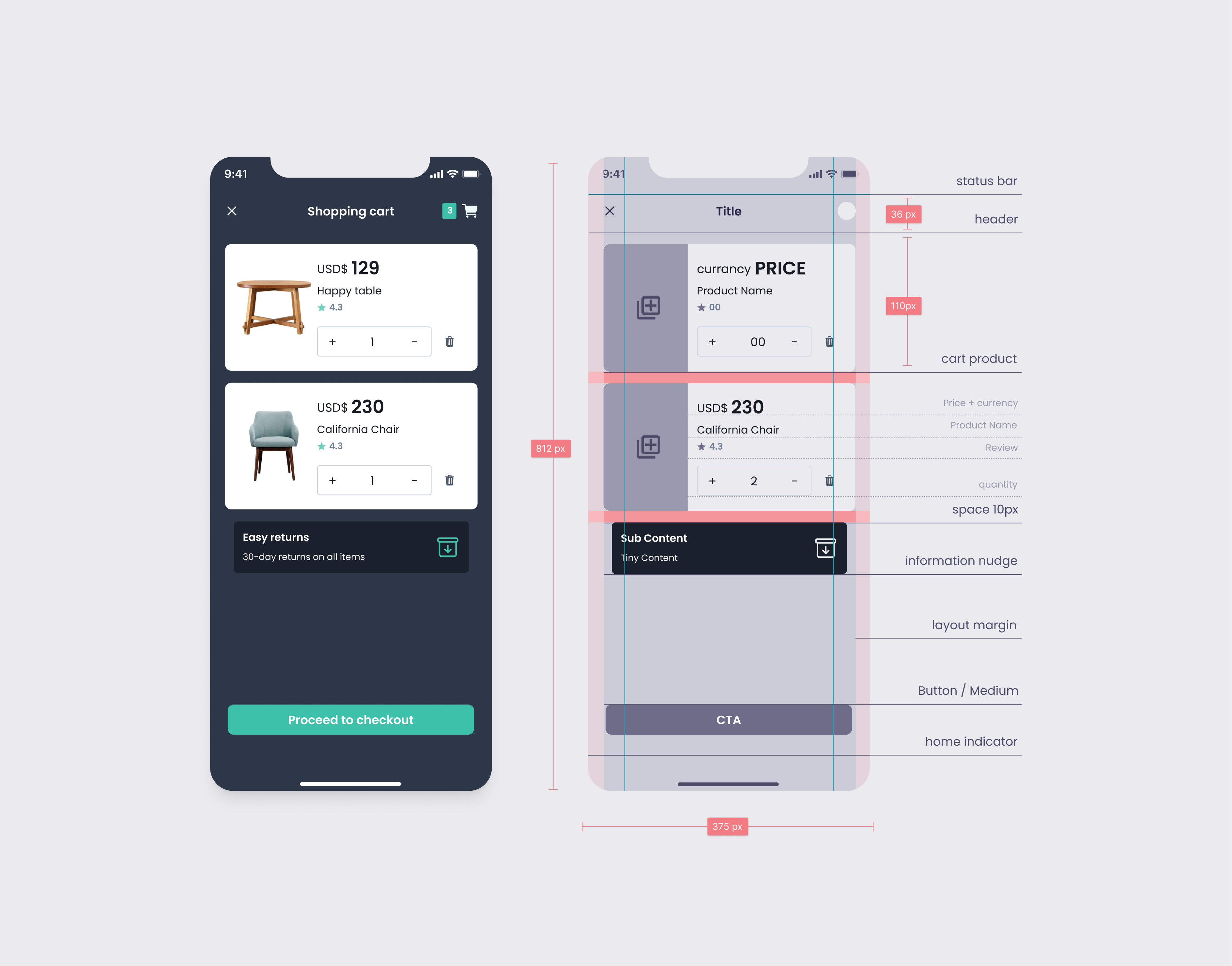
Hiedra is more than a UI library. It contains a mixture of components and styles – from those that contain the basic elements of branding such as color palettes and typographies, to complex UI components, flexible templates and flow kits. Hiedra follows the logic of atomic design. This is why we divide the different elements in Hiedra into “atoms”, “molecules” and “organisms” that reflect the level of granularity of each component within the design system.
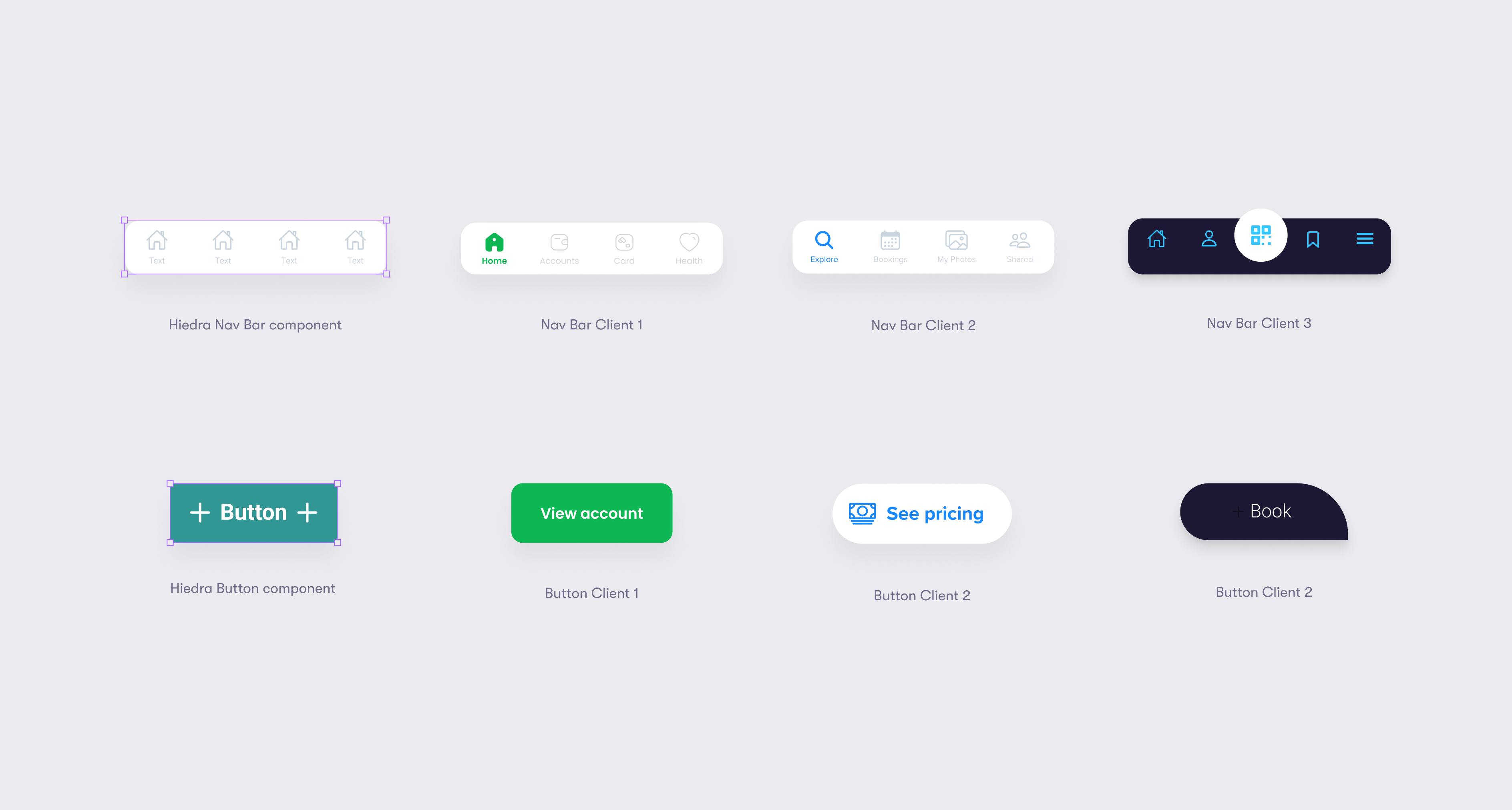
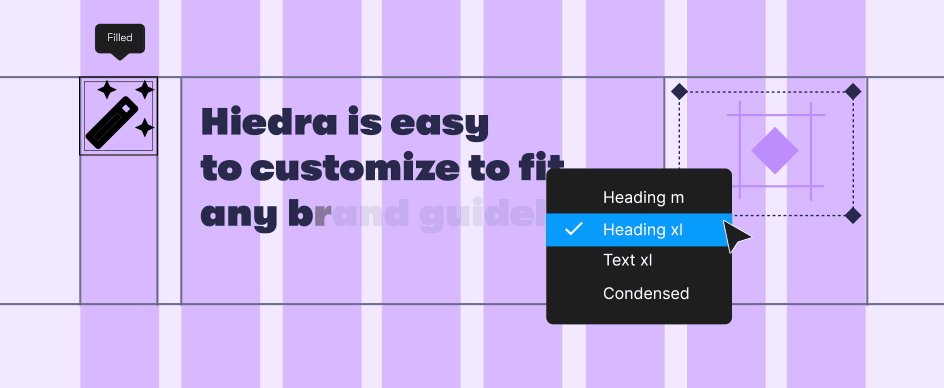
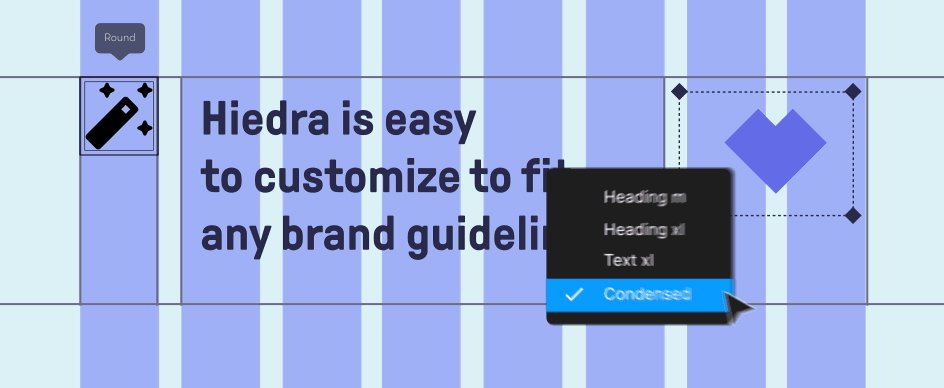
Once Hiedra starts being part of a project, everything is easily and quickly customized in order to reflect the product visual identity. As the product grows it will require, sooner or later, extending the basic UI library with more complex components.
Figure: Components come from the same origin, but are then personalized

In particular, having customizable components enables us to create a unique identity for our clients, whilst saving significant time in the initial stages. Flow kits meanwhile help us document the design – this allows us to keep the entire team on track, aligning clients, developers, project managers and designers. This way, every individual knows how the different components work together, which is the status of each flow and to which ticket is related.



Communication is crucial in effective design processes
Creating a powerful design interface, one that helps brands stand out from their competition, means bringing together a team of individuals who work well together – from the designers to the developers who implement their ideas. Documentation is the key ingredient here – and goes beyond simplifying documenting the interface. It’s what helps communicate the initial ideas behind the design process, to daily practices, and more general work processes. Hiedra provides the backbone for this communication and documentation.
Design is in constant change
We know that change is constant. It’s for this reason that Hiedra is a living design system, one which we are constantly working on, adding and removing elements from. Interested in finding out more about our work and how we’re using Hiedra? Then check out our profile on the design platform, Behance or explore our Design Studio site.